I was working on a personal ReactJs project late December last year and had encountered errors while deploying it on Vercel and for the love of me could not figure out a solution to it. So I took a break from the project and didn't touch it until yesterday.
Deciding to check the status of the project before working on it, I saw that I had made changes on my remote repo and I had to pull it before I continue to work on it locally. And it was then I remembered why I had left the project untouched for that long in the first place and wanted to cry.
So I started the battle again of debugging both on my local repo and tackling the errors from my failed build on vercel. This time around I made sure I cleared all the errors and warnings that my react app was giving me on my console. The console was so white, I started doubting if that itself was an error. Then I pushed it to GitHub which automatically deployed it to vercel.

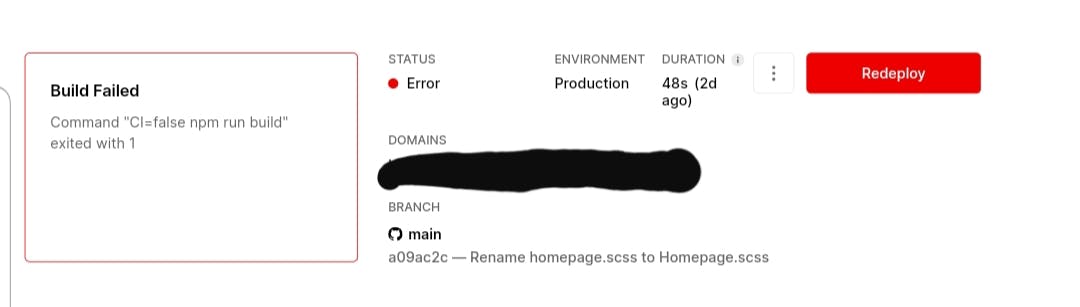
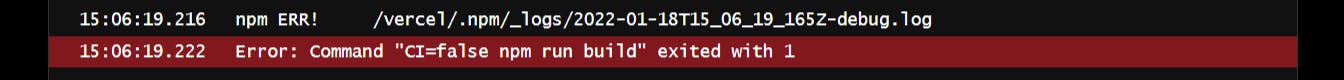
You would think that finally, it would deploy successfully, it didn't. Instead, I kept having Build failed along with warnings and Error: Command "CI=false npm run build" exited with 1 as feedback.



I tried fixing the error after a few googling and stack overflow visits but I was still getting the warnings and failed deployments.
They were warnings mind you and not errors, so I still expected the code to deploy successfully. And I just couldn't figure out why it wasn't going through. I even shared the problem with some dev friends in one of my WhatsApp group chats.
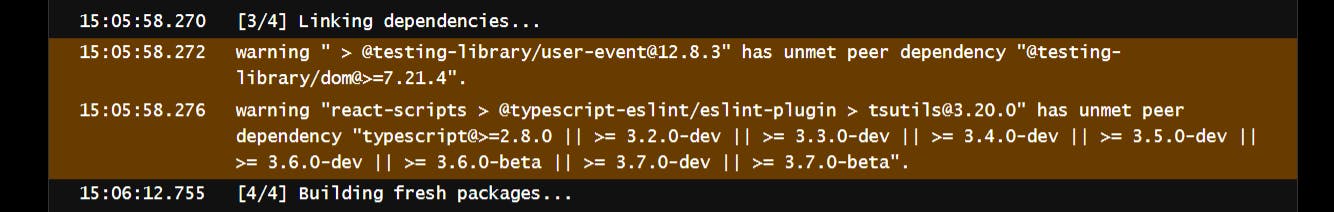
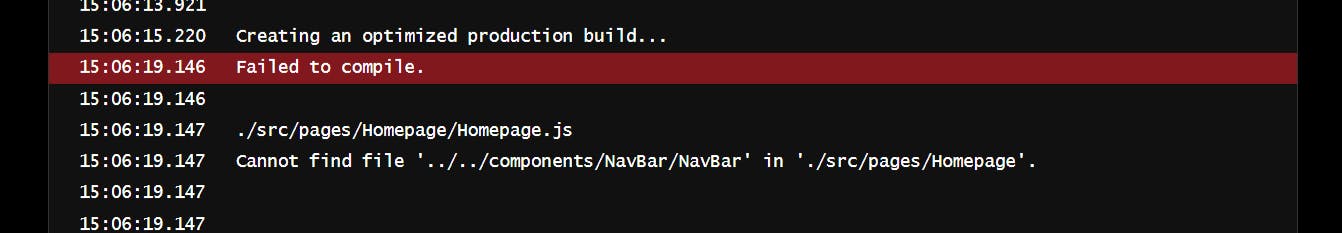
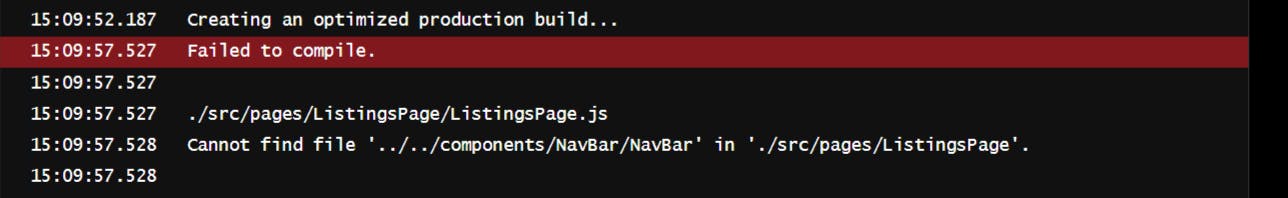
I lost count of how many times I made tweaks and redeployment of an already perfect code and just when I was about to give up again and abandon the project for God knows how long this time around, I decided to just read for reading sake every single line of the Build log. And you wouldn't believe it, the actual f***king error was sitting there in all its splendor, mocking me at how well it had disguised itself.

Not only had I missed the Failed to compile line but I also did not see the other errors in the lines that preceded it.
They weren't highlighted in red or yellow as errors and warnings usually are. I'm trying not to curse again, but the mother****er was just sitting there in full incognito mode.
It's a new year and we are barely halfway through January but the coding violence has already begun.

Finally, I had found the cause of my deployment woes, or did I?
No. No, I did not. Looking at the incognito error critically and closely, I saw that this was an error my react app would have definitely with all affirmation thrown at me while I was coding and as I mentioned earlier, I made sure I cleared every single warning and error before pushing the code. So what the hell was going on?

Deciding to view the code on GitHub now because the code on my local repo was perfect, I realized that the code I had there was different from what I had countlessly pushed to it.

Was I seeing double? No. Why was it happening? I dunno. And frankly, I was too tired at this point to care, I just wanted my code to deploy successfully. So I made the necessary changes to the file on GitHub, committed, and deployed it again. Fingers crossed that it would work now.
It didn't. I read the Build log again and saw the same incognito error disguised in another form.
Another file was having the same issue, and I began to reason that if I were to redo the previous steps I had taken again, I might encounter another one because the Build log wasn't showing me at once all the files that were sharing this same error.

So I just decided to delete the entire src folder from the repo on GitHub, make a copy of the perfect src folder in my local repo to my desktop, pull the changes from GitHub, and then add again the copy of the src folder I made earlier and push it back to GitHub. This time it worked. It actually worked. The relief and excitement I felt could not be expressed with words.

I had gone through all this stress and trouble and project abandonment just because I didn't fara bale (a Yoruba translation of saying "take time") to read the Build log. All these would have easily been avoided if I had thoroughly read the damn Build Log.
Now, judging from all the bugs and errors I have come across since I started my coding journey, I have finally come to the realization that
Bugs and Errors will come in different shapes and sizes, styles and formats you never expect, sitting in plain sight or disguise. And the diversity of them requires you to most times be calm and patient, think outside the box, waaaaay outside the box. Oh and read thoroughly through the damn Build log.
I hope this note gives you hope and motivation to find patience, perseverance, and unexpected ways to tackle your next incognito error or code violence 😁.
Till next time guys. Byeee!

Connect with Me 🔗
Follow me on Twitter, LinkedIn, and Instagram to stay updated with my latest content. If you like my notes and want to support me, you can buy me a coffee at ByMeACoffee. I love the taste of coffee. 😍 For other ways to support me, visit my Sponsorship Page or Partnership Page.
